Ma uguali a chi?
👋
Ciao, stai leggendo Ellissi,
la newsletter settimanale
di Valerio Bassan su media
e digitale.
Arriva ogni due venerdì,
è gratis, e puoi riceverla
anche tu.
“Ormai i siti sono tutti uguali”.
Hai sentito anche tu girare questo ritornello tra chi si occupa di contenuti sul web?
Come ogni tanto capita con le frasi fatte anche questa ha un fondo di verità.
Pensa agli ecommerce, ai blog o ai siti-vetrina delle aziende, che spesso hanno design e strutture molto simili tra loro.
Per non parlare dei social network: da poco anche LinkedIn e Twitter si sono aggiunte alla lista delle piattaforme che propongono una propria versione-fotocopia delle Stories.
Qualcuno già grida alla morte dell’innovazione e della creatività.
In realtà, è la semplice conseguenza di una globalizzazione estetica che permea tanti ambiti diversi – la moda, il marketing, l’arredamento – e che internet ha contribuito a diffondere anche digitalmente, in un proliferare di siti Squarespace, filtri Instagram, font Google, e foto Unsplash.
I giornali sul web non fanno eccezione. La transizione al digitale ha portato a un generale appiattimento, sia a livello di design che a livello di funzionalità.
Negli ultimi tempi, però, ho notato diversi trend interessanti nel design dei quotidiani online.
A volte si tratta di casi semi-isolati, altre volte di fenomeni consolidati; ho cercato di metterli tutti in fila qui sotto, anche solo per trarne un po’ di ispirazione.
Dai, cominciamo.

1. L’homepage come feed
Esiste oggi un design più familiare di un feed social — con la sua struttura verticale, il suo eterno scrollare, i suoi box di foto e testo?
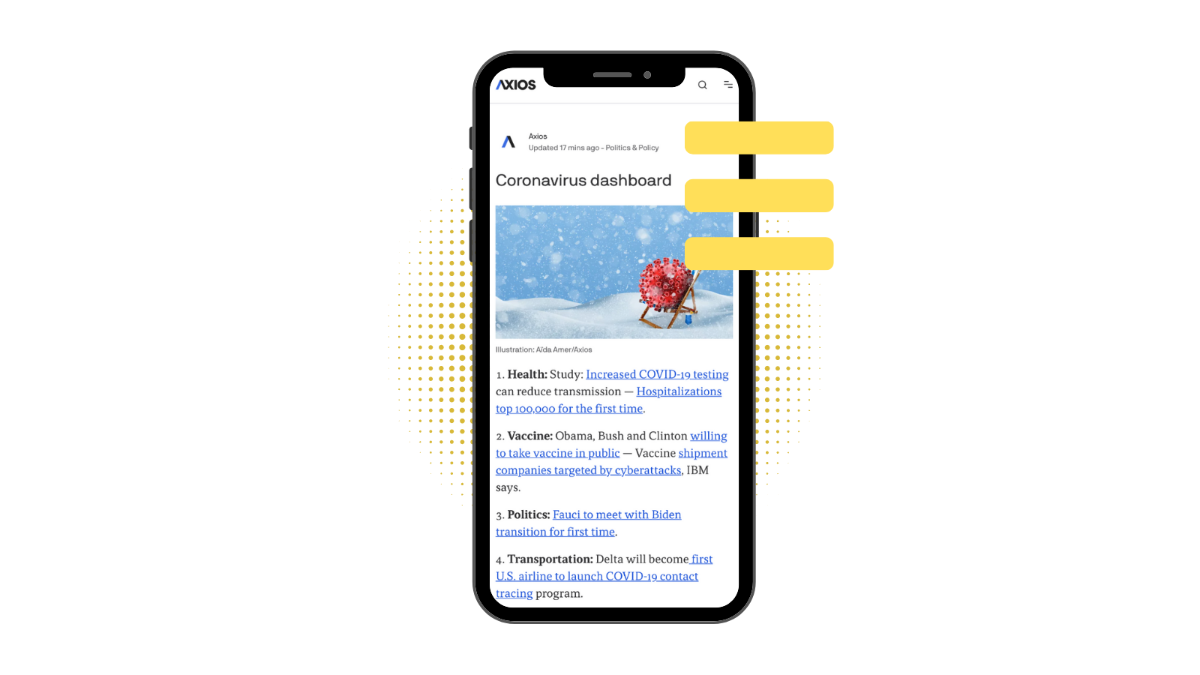
Anche nel giornalismo c’è chi sta provando a ricreare quell’esperienza. Parlo di Axios, il sito lanciato nel 2017 da Jim VandeHei, Mike Allen e Roy Schwartz (tutti ex di Politico) con l’obiettivo di informarci “smarter, faster”.
Sia in versione desktop che mobile, Axios propone all’utente un lungo feed di notizie: alcune sono social card che “bastano a se stesse” – ovvero, tutte le informazioni sono contenute al loro interno – altre rimandano ad articoli di approfondimento.
Così facendo, Axios offre all’utente due esperienze di lettura: una più basata sullo skimming, per chi ha poco tempo, e una più in profondità, per chi vuole saperne di più.

2. L’homepage come newsletter
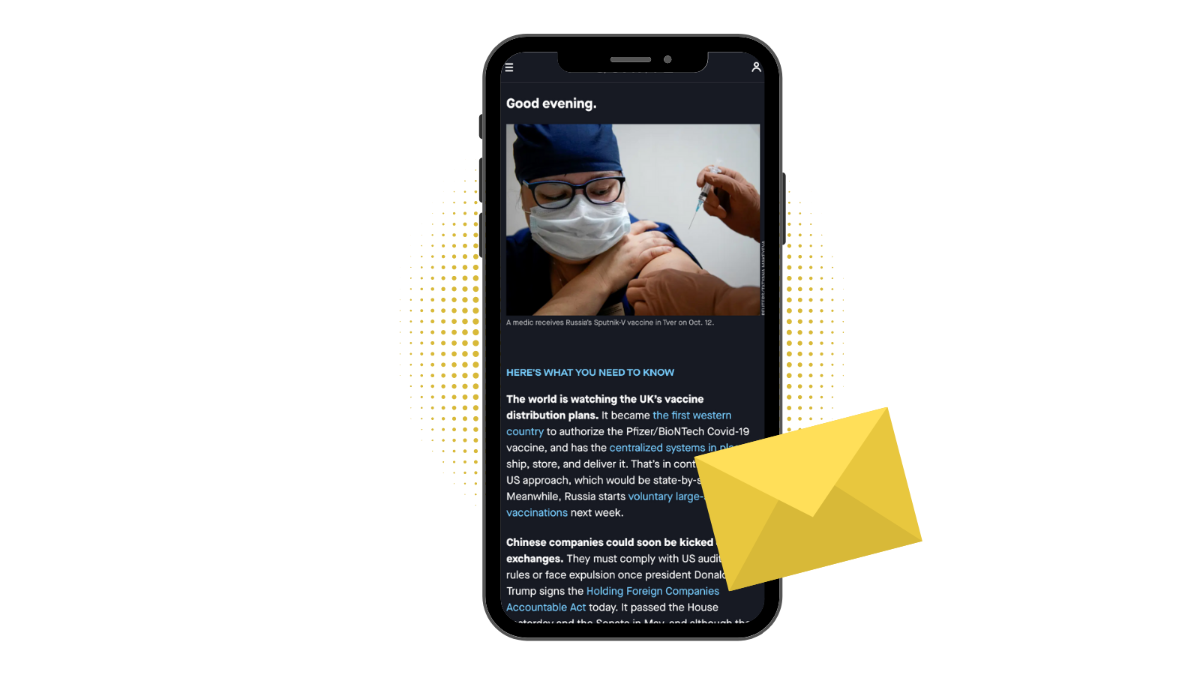
Tanto valore in poco spazio. È quello che ha in mente Quartz, che dopo diverse iterazioni di scarso successo ha deciso di puntare su quello che sa fare meglio: le newsletter.
E così ha messo al centro della propria homepage il Daily Brief, la sua popolarissima email mattutina che riepiloga i fatti di attualità della tecnologia, della politica e del business.
Si comincia con un semplice “Good morning. Here’s what you need to know” e si prosegue con i classici cinque-sei blocchetti di testo che condensano gli eventi più importanti della giornata con un tono umano e di facile lettura.
A seguire c’è una selezione degli articoli più importanti pubblicati sul sito, e in chiusura una gif animata che strizza l’occhio ai lettori.
Stiamo provando qualcosa di concettualmente simile anche nell’homepage di 24+, la sezione premium del Sole 24 Ore, con “Oggi in poche parole”: una presentazione schematica delle notizie fondamentali per capire la giornata in evoluzione, e che contiene quasi esclusivamente link ad articoli gratuiti.

3. L’homepage come chat
Su Ellissi parlo spesso del cambio di paradigma che sta avvenendo a livello economico nei media.
Stiamo passando da un business dell’attenzione – che mira a monetizzare impression e tempo speso sulle pagine di un sito – a un business della relazione, in cui le metriche che definiscono il successo si basano sulla qualità del rapporto che siamo in grado di stabilire con i lettori.
È un cambiamento sistemico che sta avvenendo a tutti i livelli, e il design non fa eccezione.
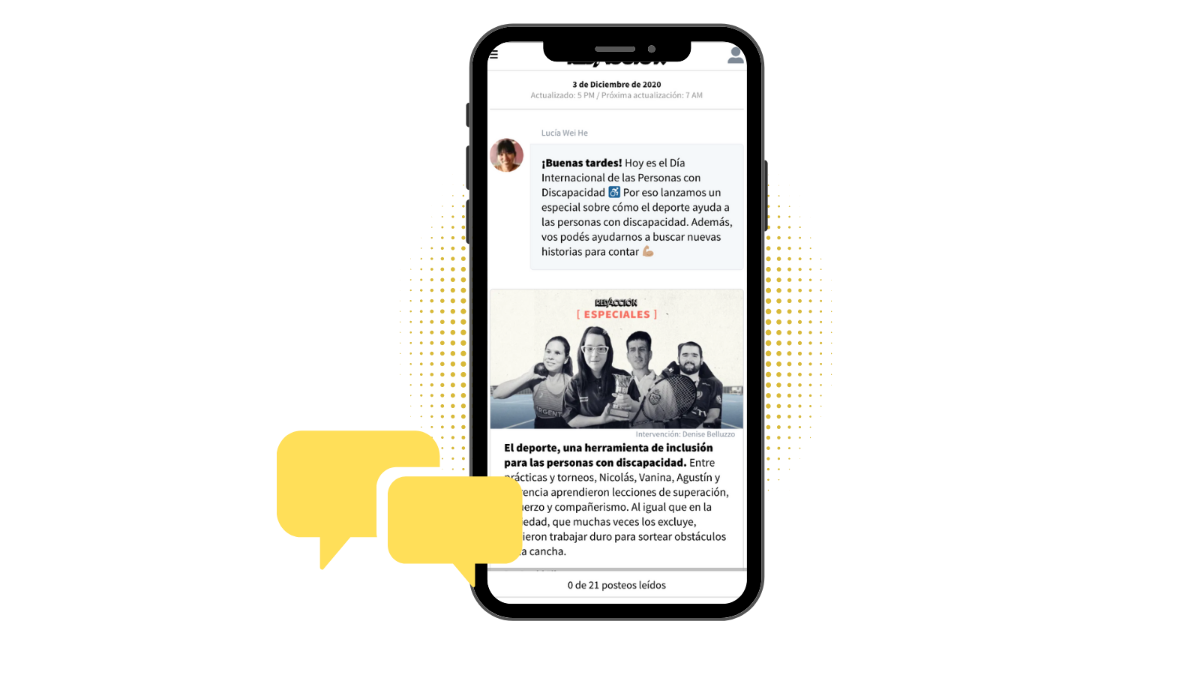
Su tutti, trovo molto bello l’esempio di una piccola realtà argentina, quella di Red/Acción.
Non solo perché è uno dei pochissimi casi di testata indirizzata a un pubblico under 30 che punti sulla reader revenue (invece che semplicemente “abbonarti”, puoi diventare “corresponsabile” della sua missione editoriale), ma anche perché sta sperimentando modelli interessanti di on-site engagement.
Sull’homepage di Red/Acción l’utente è accolto da una sorta di chat curata da uno degli editor della testata.
Ogni messaggio della chat affronta un tema diverso, e può assumere diverse forme: elenco puntato, articolo breve, video, podcast, quiz interattivo, gallery di immagini.
Altra chicca: l’homepage viene aggiornata solo due volte al giorno, alle 7 e alle 17.

4. La dossierizzazione dell’informazione
C’erano una volta le care vecchie categorie: esteri, sport, costume. E ci sono ancora, certo, ma sono sempre meno utilizzate.
Oggi, soprattutto in concomitanza di grandi eventi, la pacchettizzazione dei contenuti tende a viaggiare all’interno di silos tematici molto più stretti: tanti piccoli dossier dedicati ad argomenti specifici che cambiano e si evolvono regolarmente.
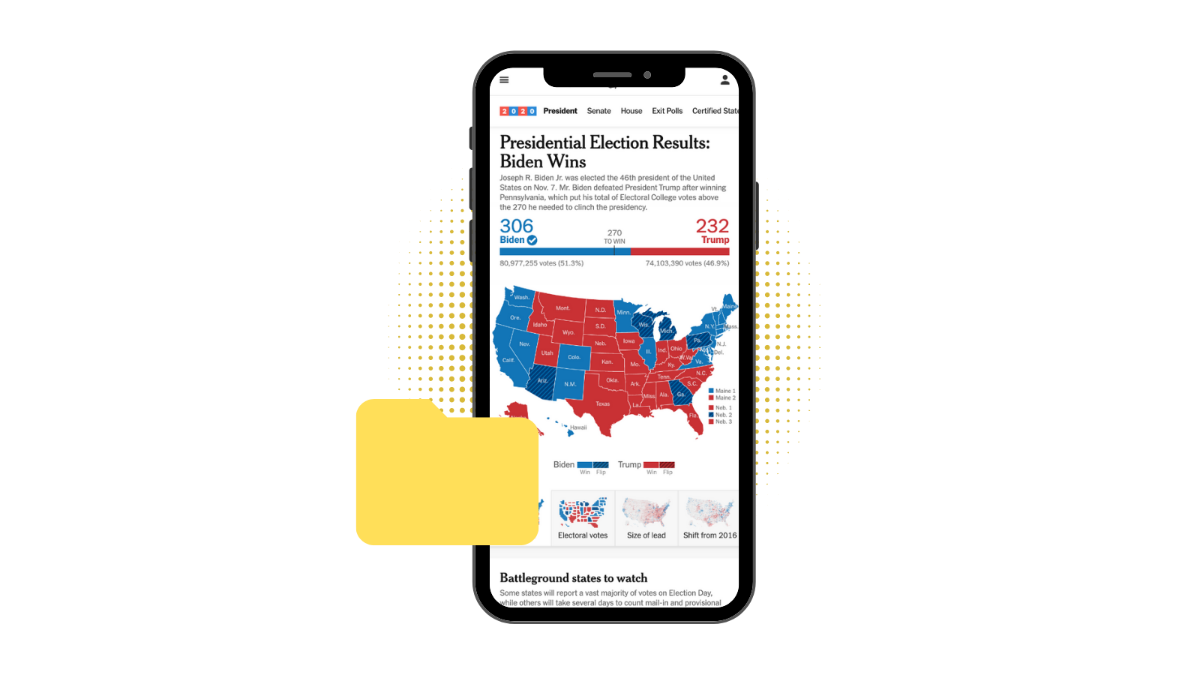
Se hai sfogliato i siti del New York Times o del Washington Post durante l’emergenza covid o nei giorni caldi delle ultime elezioni americane, lo avrai notato: queste sezioni sono come dei micrositi, con una propria struttura, gerarchia e testata di navigazione.
Al loro interno, questi dossier – che internamente il Times definisce news event – contengono tutti i contenuti sul tema: liveblog con gli aggiornamenti flash, mappe, grafici, articoli di lungo respiro, video, e via dicendo.
Sono homepage tematiche a tutti gli effetti, fatte per offrirti all the news that’s fit to publish riguardo a uno specifico tema.

5. Proprio come in un magazine
Oggi tante testate cercano di offrire ai lettori un’esperienza di lettura sempre più elegante, minimale, e pulita. È un trend che, non mi stancherò mai di ripeterlo, fa solo bene al giornalismo.
Lo vediamo succedere su Repubblica, El País o Le Monde, mai così ricchi di contenuti longform creati per una fruizione immersiva.
L’esempio migliore di questo ultimo anno, a mio parere, è però quello del The Atlantic — che ha da poco lanciato un ambizioso progetto di redesign con l’obiettivo di ricreare la piacevolezza dell’esperienza di fruizione del magazine anche sulle sue pagine web.
Titoli a tutta larghezza, pochi colori ma scelti bene, una tipografia sempre più leggibile e riconoscibile, meno icone, meno fronzoli, tinte piatte. Più mentalità da design editoriale, ma in digitale.
Qui c’è tutta la storia raccontata da chi l’ha progettata, per palati fini.

Ti saluto con due piccoli consigli, da tenere a mente quando lavori a un redesign.
Primo. Sperimentare è bello, ma la ripetitività non è necessariamente un male: una gerarchia visuale familiare riduce lo sforzo cognitivo richiesto agli utenti che, di conseguenza, sono più portati ad agire.
Secondo. Riproporre l’idea vincente di un competitor non significa automaticamente ripercorrerne i successi. Ogni scelta dev’essere funzionale ai comportamenti dei tuoi utenti e ai loro bisogni.
Nel 2001 l’ex direttore dell’Economist Bill Emmott, in occasione del redesign del settimanale, disse una cosa molto giusta: “Good design, like good writing, should blend into the background; it should be the servant of editors and readers alike, not their master.”
Valerio
 Ciao, mi presento. Mi chiamo Valerio Bassan e lavoro come consulente di strategia digitale nel mondo dei media e del giornalismo, per clienti italiani e internazionali. Questo post è tratto da Ellissi, la mia newsletter settimanale. Iscriviti qui.
Ciao, mi presento. Mi chiamo Valerio Bassan e lavoro come consulente di strategia digitale nel mondo dei media e del giornalismo, per clienti italiani e internazionali. Questo post è tratto da Ellissi, la mia newsletter settimanale. Iscriviti qui.
SE VUOI APPROFONDIRE
