Nell’attesa di qualcosa
👋
Ciao, stai leggendo Ellissi,
la newsletter settimanale
di Valerio Bassan su media
e digitale.
Arriva ogni due venerdì,
è gratis, e puoi riceverla
anche tu.
Non so tu, ma questa quarantena ha messo a dura prova la mia percezione del tempo.
Per settimane ho avuto la sensazione di trovarmi seduto in una specie di gigantesca sala d’attesa collettiva in cui le giornate scorrevano veloci e frenetiche.
Come ha scritto Gerolamo Fazzini nel suo ultimo ebook, quando siamo “costretti a misurarci con i tempi dilatati e imprevedibili dell’attesa” facciamo “una fatica boia, perché il durante non lo accettiamo, il già e non ancora ci inquieta”.
Tutte le nostre giornate in questo lockdown sono state scandite dall’attesa di qualcosa: i dati delle 18, l’esito di un tampone, l’arrivo della fase due, l’abbraccio di un affetto stabile, il poter tornare a sdraiarci in un parco o sederci al tavolino di un bar.
Abbiamo anche atteso – troooppo a lungo – l’arrivo di qualcuno in una videochiamata.

Dal folder ‘frustrazioni’ dell’autore.
Nel foraggiare questo nostro bisogno del tutto e subito, internet ha giocato un ruolo chiave.
Se un sito web impiega più di tre secondi a caricarsi, le probabilità di bounce, ovvero di abbandono della pagina, crescono considerevolmente (toccando punte del 123% da mobile, dice Google).
Non abbiamo più pazienza di aspettare: semplicemente, chiudiamo la pagina e ci dirigiamo altrove.
In un sito di e-commerce, le scarse performance di caricamento possono avere ricadute assai tangibili: dieci anni fa Amazon rivelò che una latenza di 100 millisecondi faceva perdere all’azienda l’1% delle vendite. E secondo studi più recenti, tale incidenza può essere anche sette volte maggiore.
L’attesa è dunque una componente centrale delle nostre esperienze digitali: poiché possediamo una risorsa molto limitata – il tempo – dover aspettare può rivelarsi davvero frustrante.
Se progetti o gestisci siti, e-commerce o app devi quindi puntare a ridurre al minimo i tempi di attesa degli utenti. Come si suol dire, the best loading page is no loading page.
Tuttavia, essendo difficile azzerare il tempo di caricamento di un sito, puoi lavorare per cercare di riuscire a ridurre la percezione di quell’attesa.
Come spiega David Maister nel suo paper The Psychology of Waiting Lines, la percezione dell’attesa si allunga per tre ragioni principali:
- Quando è indefinita (non ne conosciamo la durata);
- Quando è ingiusta (abbiamo la sensazione di aspettare più degli altri);
- Quando è immotivata (non ci viene spiegato perché o che cosa stiamo aspettando).
Nel digitale il design gioca un ruolo fondamentale: le decisioni di progettazione visiva influenzano profondamente lo stato emozionale e cognitivo dell’utente, al punto da accrescere o azzerare la nostra voglia di proseguire la navigazione. È importante definire bene quali diversivi offriamo e quali aspettative creiamo.
Per anni, il simbolo di questa frustrante esperienza è stato lo spinner, la nefasta ‘rotella che gira‘ che associamo a sensazioni particolarmente sgradevoli—come i lunghi aggiornamenti software sui pc o il buffering mentre cerchiamo di vedere una serie tv online.
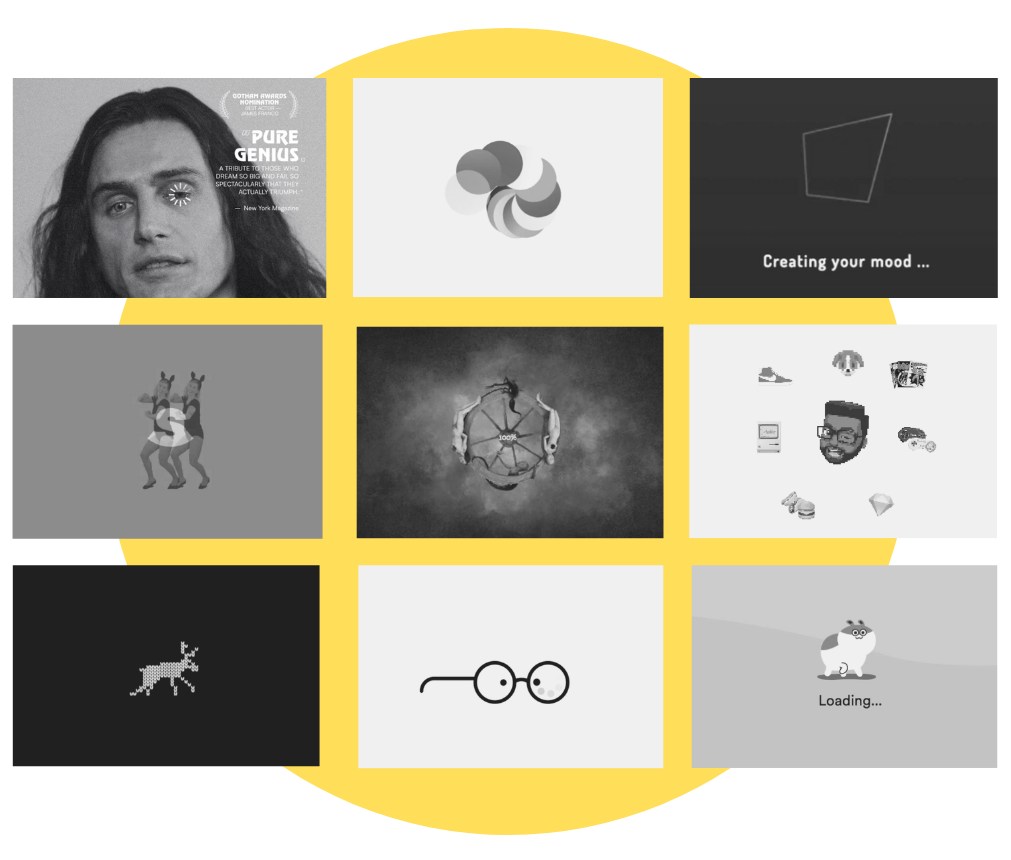
Per questo da anni i designer cercano di creare soluzioni alternative e maggiormente ingaggianti, nel tentativo di distrarci o intrattenerci: un filone così prolifico che è arrivato ad avere addirittura un premio ad esso dedicato.

C’è un loader creativo per ognuno di noi.
Per quanto sia originale, colorato, divertente o interattivo il loader di un sito, resta però un problema di fondo: come scrive Luke Wroblewski, la presenza stessa del loader ci ricorda inesorabilmente che siamo in attesa di qualcosa, e per questo finisce col darcene una percezione ancora più netta.
Le animazioni dei loader, poi, hanno un effetto diretto sul carico cognitivo dell’utente. Come spiega Blessing Krofegha in questo articolo, “quando sono disegnate male, troppo complicate o non funzionano come ci aspettiamo, costringiamo i nostri utenti a spendere più energie mentali, il che ha un’influenza diretta sul loro processo di decision making“.
Un approccio diverso al loader era costituito dai celebri loading messages di Slack, la piattaforma di collaborazione aziendale, le cui schermate di caricamento venivano arricchite da brevi frasi di benvenuto, per altro personalizzabili. Ma anche questa soluzione – e chi usa Slack tutti i giorni lo sa – alla lunga poteva diventare irritante.
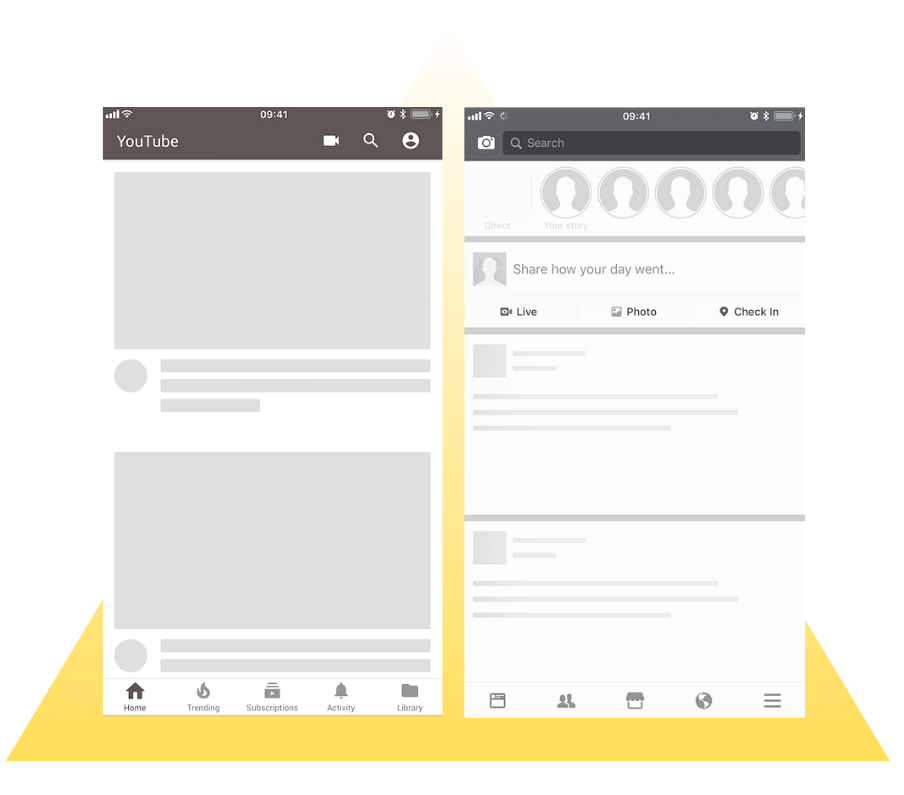
Un’alternativa che personalmente apprezzo è rappresentata dagli skeleton screen, letteralmente “schermate-scheletro”: semplici forme, solitamente di colore grigio, che anticipano la struttura della pagina che stiamo per visualizzare, per poi venire rimpiazzate gradualmente dai contenuti reali – testi e immagini – del sito.
Nella loro banalità, gli skeleton screen danno l’illusione di una transizione molto più rapida, introducendo progressivamente il contenuto e riducendo lo stress cognitivo per l’utente: racchiudono la promessa di ciò che sta per arrivare.

Gli skeleton screen di YouTube e Facebook.
Ci sono tante altre riflessioni che vorrei condividere con te sul tema del tempo e dell’attesa, ma è venerdì e mi sono già dilungato parecchio. So che anche il tuo tempo è prezioso, quindi proseguiremo il discorso in una prossima newsletter.
Concludendo: qualunque sia il tuo lavoro, quando sviluppi un prodotto digitale, ricordati sempre che l’attesa – soprattutto quella percepita – può avere un grande valore.
Cerchiamo di metterci nei panni dell’utente, magari traendo ispirazione dalle cose che alleviano le nostre attese nella quotidianità: al ristorante, un piccolo antipasto in omaggio mentre la cucina prepara quello che abbiamo ordinato; d’estate, la piacevole sensazione di un ventilatore rinfrescante mentre siamo in fila per entrare in un negozio; al supermercato, una bella canzone mentre attendiamo il nostro turno alla cassa (ok, forse questa è un’utopia).
Chiudo, e ti chiedo: stai dando il giusto valore all’attesa che hai creato? E stai ponendo abbastanza attenzione al modo in cui viene percepita?
Valerio
PS. Recentemente mi hanno consigliato un libro che parla dell’accelerazione della vita nel capitalismo digitale, questo. Sembra molto interessante. Ovviamente, sono ancora in attesa di leggerlo.
 Ciao, mi presento. Mi chiamo Valerio Bassan e lavoro come consulente di strategia digitale nel mondo dei media e del giornalismo, per clienti italiani e internazionali. Questo post è tratto da Ellissi, la mia newsletter settimanale. Iscriviti qui.
Ciao, mi presento. Mi chiamo Valerio Bassan e lavoro come consulente di strategia digitale nel mondo dei media e del giornalismo, per clienti italiani e internazionali. Questo post è tratto da Ellissi, la mia newsletter settimanale. Iscriviti qui.
SE VUOI APPROFONDIRE
